Document Version History
Version number | Modified by | Modifications made | Date modified | Status |
1.0 | Shelf | Initial release of the Developer Guide on Salesforce Community. New structure developed, sectioning introduced, and other standardization efforts taken. | 16 March 2022 | Expired |
1.1 | Shelf | The document is updated as a result of new Shelf component deployment and a new Slesforce package release. | 30 March 2022 | Expired |
1.2 | Shelf | The Shelf Group List Component section updated: Folder ID > Filtering Category. | 07 April 2022 | Expired |
1.3 | Shelf | The document has been restructured and reauthored in accordance with the change of approach to the Shelf Components development instructions. | 26 April 2022 | Expired |
1.4 | Shelf | The document has been updated with the new section on the styling and designing the Shelf components. | 23 May 2022 | Expired |
1.10* | Shelf | Link to the new version of the Salesforce installation package has been added. Document version has been updated. No other major changes. | 22 June 2022 | Expired |
1.11 | Shelf | Link to the new version of the Salesforce installation package has been added. Document version has been updated. No other major changes. | 6 July 2022 | Expired |
1.12 | Shelf | Link to the new version of the Salesforce installation package has been added. Document version has been updated. No other major changes. | 12 July 2022 | Expired |
1.13 | Shelf | Link to the new version of the Salesforce installation package has been added. Document version has been updated. No other major changes. | 19 July 2022 | Active |
Salesforce Package Version
Package | Download link |
V.1.0 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000PtAR |
V.1.1 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000Puvo |
V.1.2 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000PxLK |
V.1.3 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000Pz7P |
V.1.4 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000Q0XE |
V.1.6 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000Q2FM |
V.1.7 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000Q6SV |
V.1.8 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000Q9TV |
V.1.9 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000QDMu |
V.1.10 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000QEJW |
V.1.11 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000QGqx |
V.1.12 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000QHHL |
V.1.13 | https://login.salesforce.com/packaging/installPackage.apexp?p0=04t7Q000000QIr8 |
Introduction
Salesforce Community Cloud is an online social platform for companies to create branded sites connecting customers, employees, and partners with each other.
The platform provides them the records and data they need to accomplish their work efficiently.
This document is designed to help Salesforce developers to understand how to work with the Shelf components on the Salesforce Community Cloud and provides them with valuable information on how to set the proper search parameters.
Software Requirements
Using ShelfCategoryController search method
Performing the search

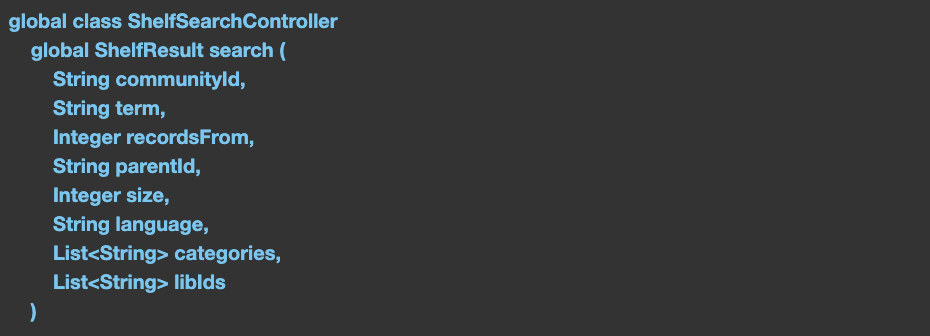
Figure 1. Search code
- communityId - ID of the selected community (required),
- term - search term, should be empty ''
- recordsFrom - starting value for the search result, should be 0
- parentId - folder/library ID for the search, should be empty ''
- size - number of the search results to be returned, default 100
- language - language code, f.e. 'en'
- categories - list of IDs for categories, including ID for the groupGem category for this community, also dsTypes, geography, and knowledge categories could be added; all of them being sent as a list of strings
- libIds - list of IDs for libraries to be included in search request (not required)

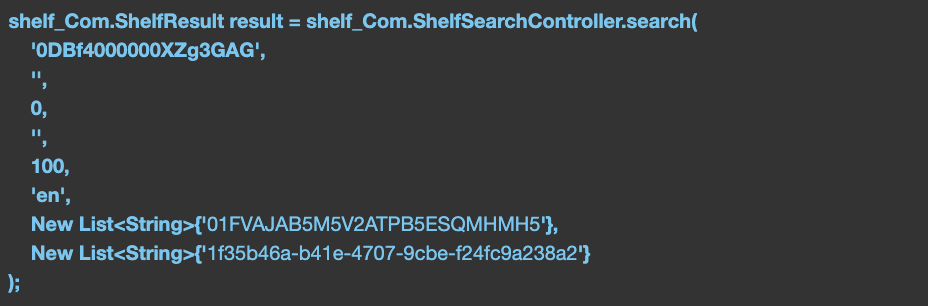
Figure 2. Code of the real search request example

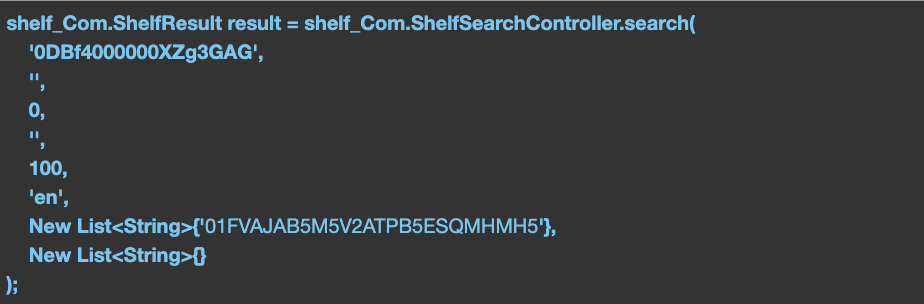
Figure 3. Code of the real search request example without libIds
Run preparation
- To get the ID of your community, you can check all communities in your organization and select the proper one by its name. For this purpose, execute a query and find the needed ID.
 For example, 0DBf4000000XZg3GAG is a required id for your community.
For example, 0DBf4000000XZg3GAG is a required id for your community. - To get ID for the product group (groupGem category), send a respective request to Shelf API to get a list of all available categories for your Shelf environment.In the code above, 0DBf4000000XZg3GAGis the ID of your community.

Figure 4. Code of the request to Shelf API
- Look through the list of received categories in result.payload to find and map the required categories and then use these IDs as an array of categories.

Figure 5. Code of the response example


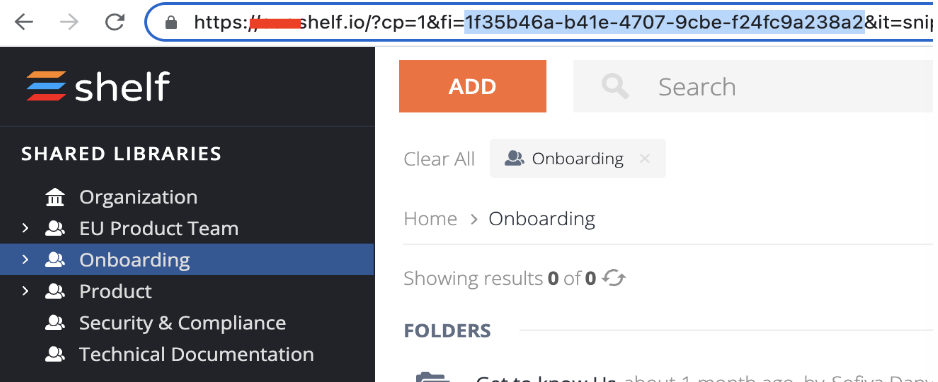
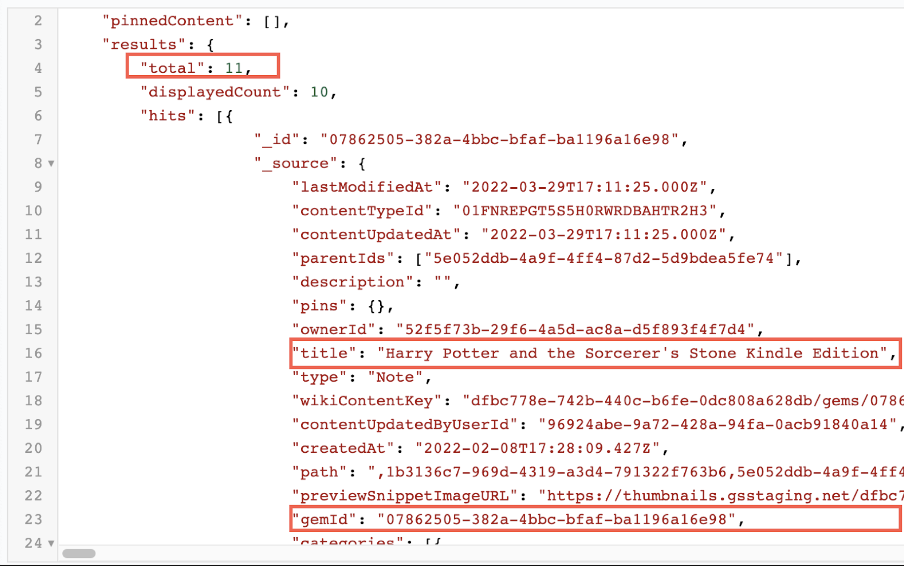
Figure 6. Search request result
Creating unique link

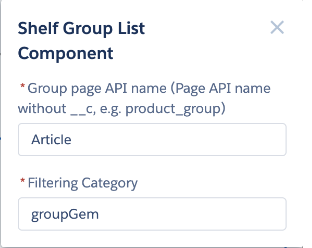
Figure 7. Shelf Group List Component properties window

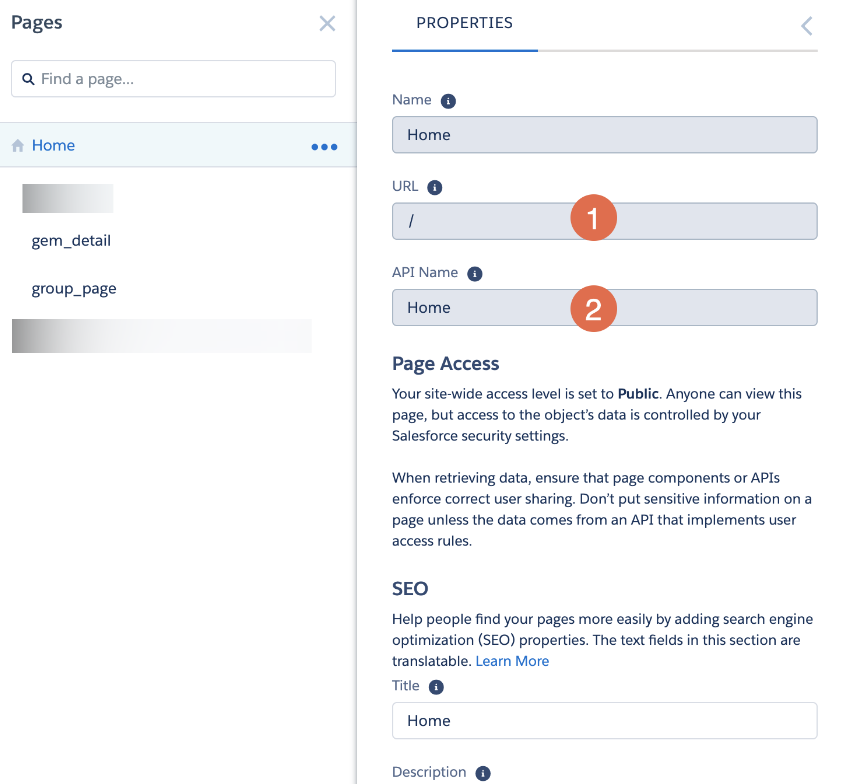
Figure 8. Viewing page properties
Shelf Components Style and Design
- All the components’ styles and design are based on the standard SLDS (Salesforce Lightning Design System) attributes.
- All custom components’ styles and design are imported from a static resource file that is configured by Shelf Support Team upon request.
--c-hns_titleFontSizeXL: 66px;
--c-hns_titleFontSizeLg: 44px;
--c-hns_titleFontSizeMd: 35px;
--c-hns_titleFontSizeSm: 22px;
--c-hns_subtitleFontSizeXL: 42px;
--c-hns_subtitleFontSizeLg: 22px;
--c-hns_subtitleFontSizeMd: 18px;
--c-hns_subtitleFontSizeSm: 14px;
--c-hns_subtitleColor: #333;
--c-hns_linkFontSizeXL: 30px;
--c-hns_linkFontSizeLg: 18px;
--c-hns_linkFontSizeMd: 15px;
--c-hns_linkFontSizeSm: 13px;
--c-hns_fontFamilyNeue: Helvetica Neue, Helvetica;
--c-hns_lineHeight: 1.05;
--c-hns_lineHeightSubtitle: 1.5294717647;
--c-hns_imageBackgroundColor: #FFF;
--c-hns_limeGreenColor: #78BE20;
--c-hns_lightGreenColor: #A4D65E;
--c-hns_darkGreenColor: #5CA425;
--c-hns_darkGrayColor: #696969;
--c-hns_mediumGrayColor: #9EA2A2;
--c-hns_lightGrayColor: #D4D4D4;
--c-hns_whiteColor: #FFF;
--c-hns_darkGrayColor: #4D4D4D;
--c-hns_titleColor: #515151;
}
Shelf Gem Page and Group Gem Page components styling
The new version of the Shelf Components package for Salesforce Community Cloud has the advanced styling features for the Gem Page and Group Gem Page components. These features deal with image and video embedding and display in the content stored in Shelf NextGen KMS.
Styling images and videos in Shelf Gem Page component
<div class="slds-grid">
<div class="slds-col video-container">{iframe}</div>
<div class="slds-col">
<h1>{title}</h1>
<p>{description}</p>
</div>
</div>
Styling images in Shelf Group Gem Page component
<div class="slds-grid">
<div class="slds-col video-container">{iframe}</div>
<div class="slds-col">
<h1>{title}</h1>
<p>{description}</p>
</div>
</div>
